Pada Highlighter ini kalian akan disuguhkan dengan tampilan script yang keren, seperti memiliki warna font yang berbeda pada word-word tertentu, contoh seperti kita sedang mengetik di Notepad++ atau di Netbean
Nah, dari pada kepanjangan curhat langsung ke TKP
1. Seperti biasa Login Blogger > Template > Edit HTML
2. Cari kode </head> lalu copykan code dibawah ini diatas kode </head>
<!-- syntax highlighting--> <link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <!-- Add-in Script for syntax highlighting --> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shCore.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushAS3.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushBash.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCSharp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushColdFusion.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCpp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCss.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushDiff.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushErlang.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushGroovy.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJScript.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJava.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJavaFX.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPerl.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPhp.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPlain.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPowerShell.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPython.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushRuby.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushScala.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushSql.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushVb.js' type='text/javascript'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushXml.js' type='text/javascript'/> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = &"http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf&"; SyntaxHighlighter.all(); </script> <!-- End code hilight --> <!--SYNTAX HIGHLIGHTER ENDS-->
Sesi Pemasangan Syntax pada Templte beres, nah untuk pemakainnya pada postingan copykan code dibawah ini ke HTML postingan anda <!--bukan Compose-->
Masukan Kode disini
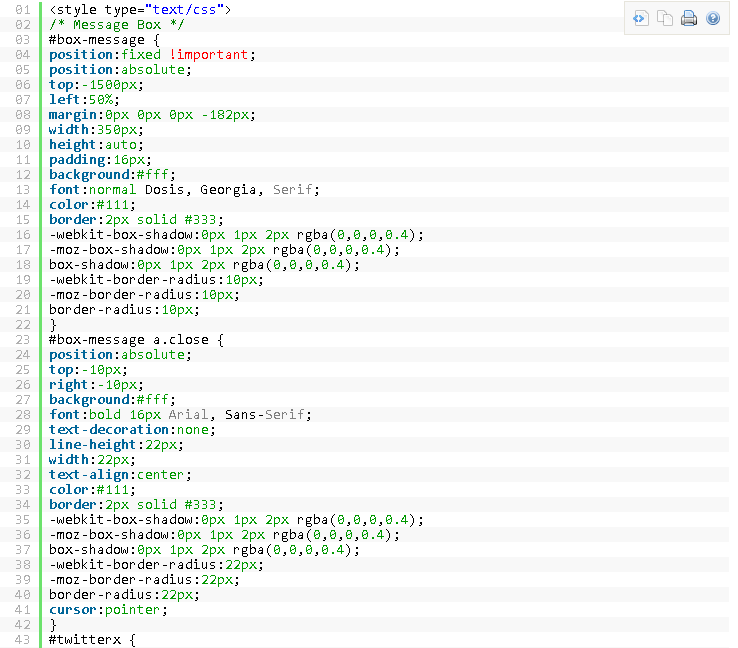
Hasilnya akan seperti digambar
Simple n Gampang kan ? cukup sekian tentang "Cara Pasang Syntax Highlighter di Blogger"
Nah . . . Kalian bisa merubah tampilan dari Hightlighter dengan cara merubah Theme dari Highlighter tersebut , cari kode dibawah ini. Cari kode ini "shThemeDefault.css" lalu ganti dengan yang dibawah ini



No comments:
Post a Comment
"Good Reader" adalah reader yang memberi Komentar setelah membaca Postingan ini,
dan "Spam Reader" Lebih baik dari pada "Silince Reader"